我們已經知道slack自己組積木的強大魔力了,既然我們可以組出各式各樣的訊息Template,那在組的過程勢必就不能像之前一樣直接硬組,不然會變得很雜亂!
所以我們又要站在巨人的肩膀上了!
composer require yish/generators
使用前請詳閱說明書~
度的!沒錯!就是要用變形金剛 Transformer!
(但我比較喜歡環太平洋)
php artisan make:transformer Slack/PushAnimationTransformer
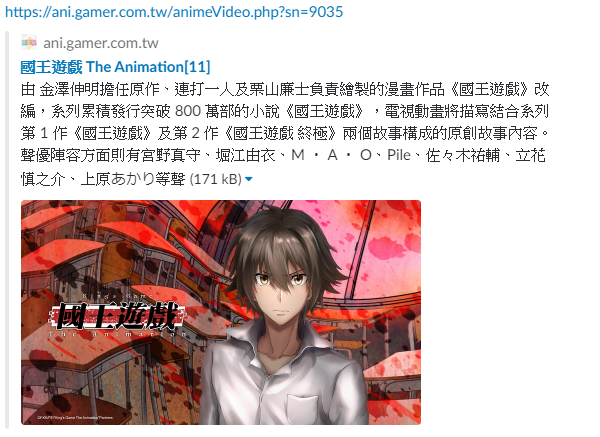
我們先以這張圖為概念!
沒錯!這是單純輸入網址後會自己拓出來的preview!(可惡啊!為什麼機器人吐出來就沒有!)
算了!這種東西我也組的出來!所以就刻出了這樣的變形金剛!PushAnimationTransformer.php
<?php
namespace App\Transformers\Slack;
use Yish\Generators\Foundation\Transform\TransformContract;
class PushAnimationTransformer implements TransformContract
{
public function transform($data)
{
return [
//TODO Author
'author_name' => 'Test',
'author_link' => 'https://www.youtube.com/',
'author_icon' => ':chicken01:',
//TODO Title and link
'title' => self::class,
'title_link' => 'https://tai-service.slack.com/home',
//TODO Info 雖然有點宅但這是堅持
'text' => "`Testing` ```This\nshit ``` \n ",
//TODO Image 這也是種堅持
'image_url' => 'http://img.94201314.net/comicui/170.jpg',
];
}
}
恩~看來當初的爬蟲要再調整不少了!
好的!完成了!有點臨時拼湊,大概會是將原本的改成這樣!
至於怎麼爬這邊就不贅述了,可以回頭看這裡,雖然頁面不同但做法大同小異~CrawlerService.php
/**
* @param Crawler $crawler
* @return array
*/
public function getNewAnimationFromBaHa(Crawler $crawler): array
{
$target = $crawler->filterXPath('//div[contains(@class, "newanime")]')
->each(function (Crawler $node) {
$date = $this->getDateForNewAnimationFromBaHa($node);
$link = $this->getLinkForNewAnimationFromBaHa($node);
$image = $this->getImageForNewAnimationFromBaHa($node);
$response = [
'date' => array_first($date),
'directUri' => array_first($link),
'imagePath' => array_first($image),
];
if (null !== $response['directUri']) {
$crawler = $this->getOriginalData($response['directUri']);
$response = array_merge($response, $this->getAuthorInformationFromBaHa($crawler));
$response['label'] = $this->getTitleForNewAnimationFromBaHa($crawler);
$response['text'] = $this->getTextForNewAnimationFromBaHa($crawler);
}
return in_array(null, array_values($response), true) ? null : $response;
});
$target = array_filter($target, function ($d) {
return null !== $d;
});
return $target;
}
private function getTextForNewAnimationFromBaHa(Crawler $node)
{
return $node->filterXPath('//div[@class="data_intro"]/p')->text();
}
private function getAuthorInformationFromBaHa(Crawler $node)
{
$authorLink = $node->filterXPath('//div[@class="logo"]/a')->attr('href');
$authorIcon = $node->filterXPath('//div[@class="logo"]/a/img')->attr('src');
return [
'authorName' => str_replace('//', '', $authorLink),
'authorLink' => str_replace('//', 'https://', $authorLink),
'authorIcon' => $authorIcon,
];
}
private function getTitleForNewAnimationFromBaHa(Crawler $node)
{
return $node->filterXPath('//div[@class="anime_name"]/h1')->text();
}
那麼現在我們就只差把它組上去囉~
給你的變形金剛塞上火種源
public function transform($data)
{
return [
'author_name' => $data['authorName'],
'author_link' => $data['authorLink'],
'author_icon' => $data['authorIcon'],
'title' => $data['label'],
'title_link' => $data['directUri'],
'text' => $data['text'],
'image_url' => $data['imagePath'],
];
}
接著就是把它結合起來啦!
這邊要記得在你的composer.json裡面加上這些
可以參考
"extra": {
"component": "package",
"branch-alias": {
"dev-master": "1.1.x-dev"
},
"laravel": {
"providers": [
"Yish\\Generators\\GeneratorsServiceProvider"
]
}
},
以上詳細操作可以參考這份PR
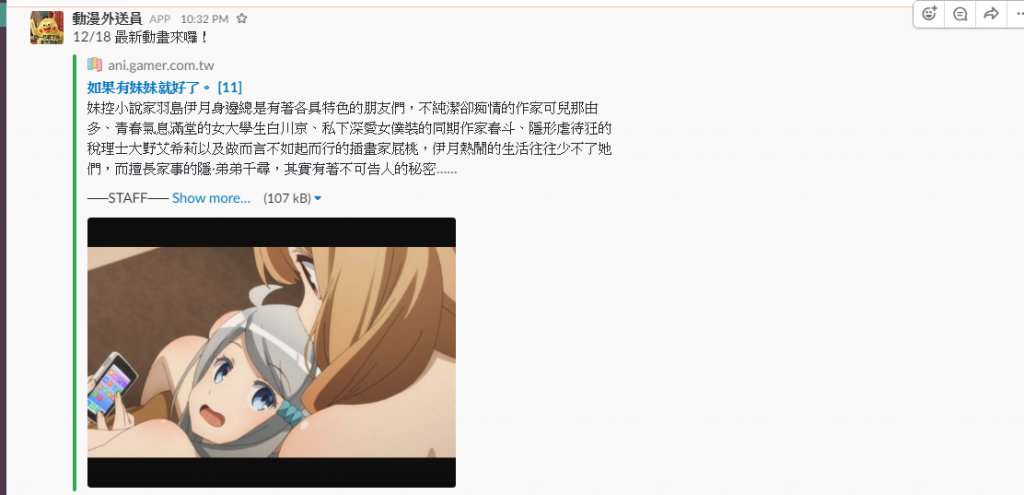
今天的成果大概是長這樣!這樣就算再用電腦也可以接收到動漫的通知啦哈哈!
快被自己宅死了
